Feedback Widget for Websites
Add powerful feedback widgets, forms, and surveys to any website with a simple JavaScript snippet. Collect valuable insights from your visitors without impacting page performance or user experience.
Features
Data Connectors
Forward new responses to 3rd-party services like Airtable, Slack, E-Mail, Discord, Zapier, n8n, Webhooks, and many more in real-time.

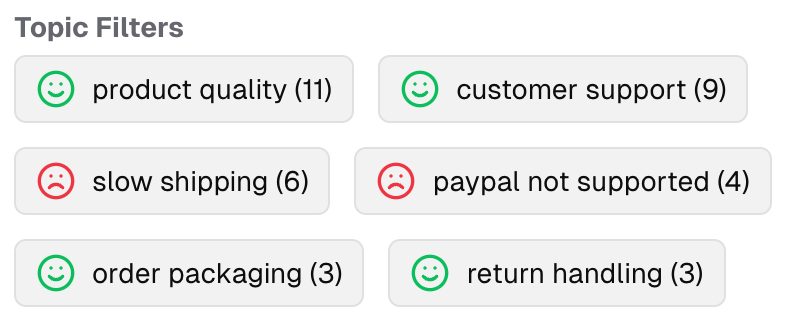
AI Topic-Detection
Use advanced AI features to extract topics and trends from your data.



Secure & Protected
tinyDialog makes sure your respondents are real humans by employing protective anti-bot measures.
What should we improve?
Your feedback helps us to improve your experience :)
Localisation
Customize the widget's texts to fit your language and wording.
How to quickly Install tinyDialog on Websites
1Create a Survey in your tinyDialog Dashboard
Create a Survey and customize it with your colors, texts, and preferences to fully fit your brand and website design.
2Copy Your Survey Id
Get your unique Survey Id from the tinyDialog dashboard after creating and customizing your survey.
3Add the Script to Your Website
Paste the JavaScript snippet from our documentation page into your website's HTML.
4Start receiving actionable insights
Listen to your user's messages and know exactly what they need.
tinyDialog for Websites Use Cases
E-commerce Customer Feedback
Gather detailed product and shopping experience feedback to improve conversion rates and customer satisfaction.
SaaS User Insights
Collect feature requests and user experience feedback to guide your product roadmap and improvements.
Landing Page Optimization
Get direct visitor feedback on your landing pages to identify friction points and optimize conversion rates.
Frequently Asked Questions
Will tinyDialog slow down my website?
No, tinyDialog is designed to load asynchronously and only when needed, ensuring your website's performance isn't affected.
Can I use tinyDialog on multiple pages of my website?
Yes, you can add the tinyDialog script to as many pages as you need. You can use the same survey across your site or create different surveys for specific pages.
Is tinyDialog compatible with single-page applications (SPAs)?
Yes, tinyDialog works seamlessly with SPAs built with React, Vue, Angular, or any other JavaScript framework.
Can I integrate tinyDialog into my Zapier / IFTTT / n8n workflow?
Yes, you can connect tinyDialog to Zapier, IFTTT, n8n (and similar services) via a Webhook connector. When a user submits a new response to your contact widget, the Webhook will be triggered and the response data sent to Zapier / IFTTT / n8n.
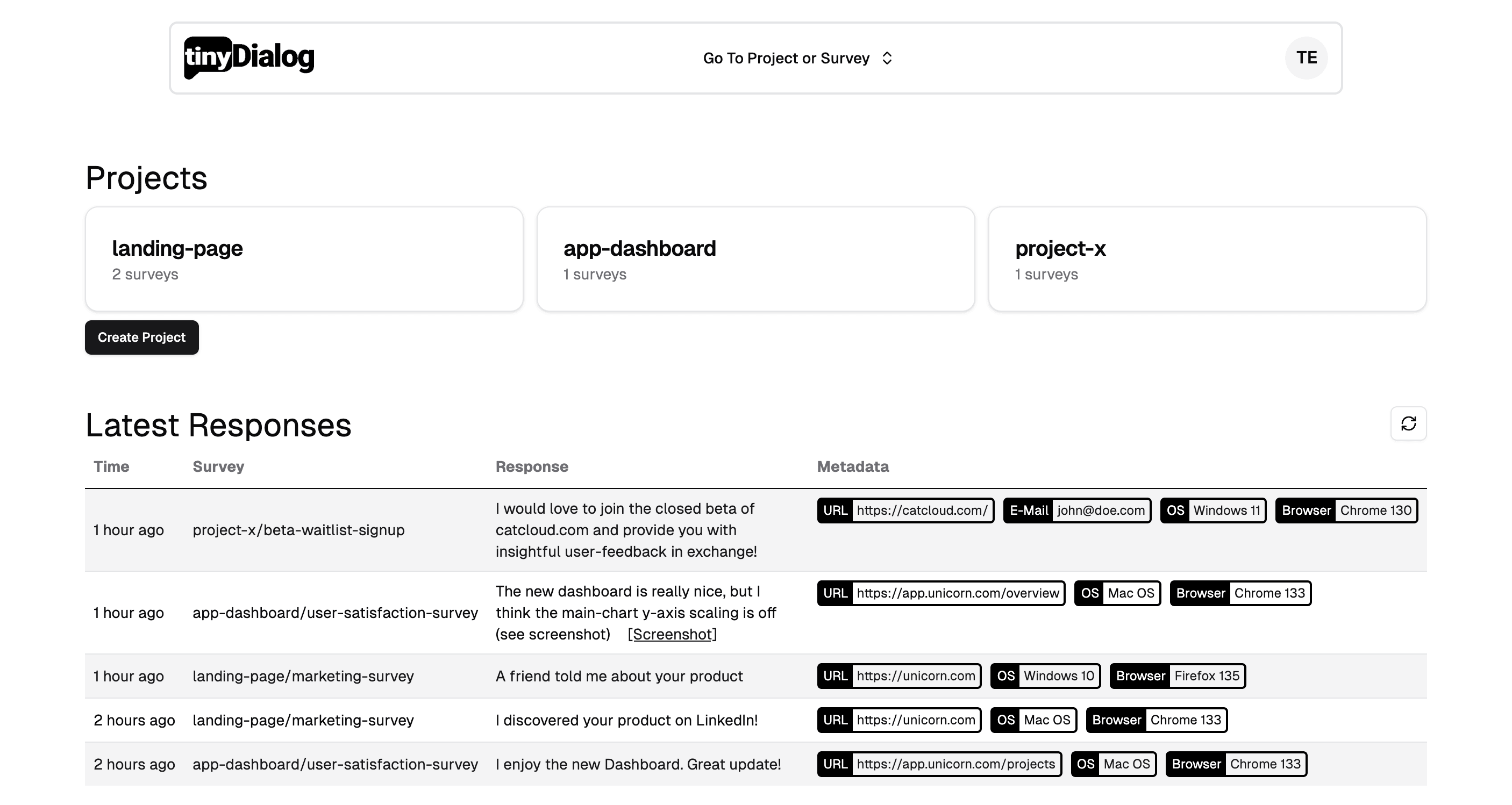
How do I view the feedback responses?
All responses are available in your powerful tinyDialog dashboard. You can use powerful AI features to filter responses by topic and sentiment, or export all responses as a CSV spreadsheet file.
Is the tinyDialog widget accessible and fulfilling accessibility requirements?
We do our best to make sure the contact widgets are accessible! Utilizing automated accessibility-testing for our premade widget-designs, we test for state-of-the-art accessibility industry-standards (including WCAG 2.0 Level AA, WCAG 2.2 Level AA, and EN-301-549)
Websites Integration Features
Customizeable & Themeable
Customize the widget's colors, texts, and behavior to perfectly match your website design, branding, and language.
Many Integrations & Connectors
Integrate tinyDialog into your existing workflows using our connectors. Automatically send responses to services like Airtable, Zapier, Slack, and many more.
Protected
Our protective measures and limiting mechanisms prevent automated spambots from abusing your contact form.
Advanced AI Analysis
Enable AI-powered response-topics detection to filter your responses by topic and message sentiment and quickly see what's going on
Ready to add powerful contact widgets to your Websites site?
Get ahead of competition and join the website owners that are already using tinyDialog to collect valuable visitor insights and increase user retention.

tinyDialog is not an official product by Websites.
Websites logo and wordmark belong to their respective owner.